简体中文 | [English](./README.en.md)

vue-admin-better
瑞雪兆丰年,红梅报新春,愿您新的一年平安喜乐,万事顺意,所得皆所愿!
[](https://github.com/zxwk1998/vue-admin-better)
[](https://gitee.com/chu1204505056/vue-admin-better)
[](https://en.wikipedia.org/wiki/MIT_License)
---
## 📦️ 2025 全新启程
- 🚀 项目运行速度提升 10-15 倍,打包速度提示 20-30 倍,运行打包最多不超过 10 秒,带你体验飞一般的感觉。
## 🎉 特性
- 💪 40+高质量单页
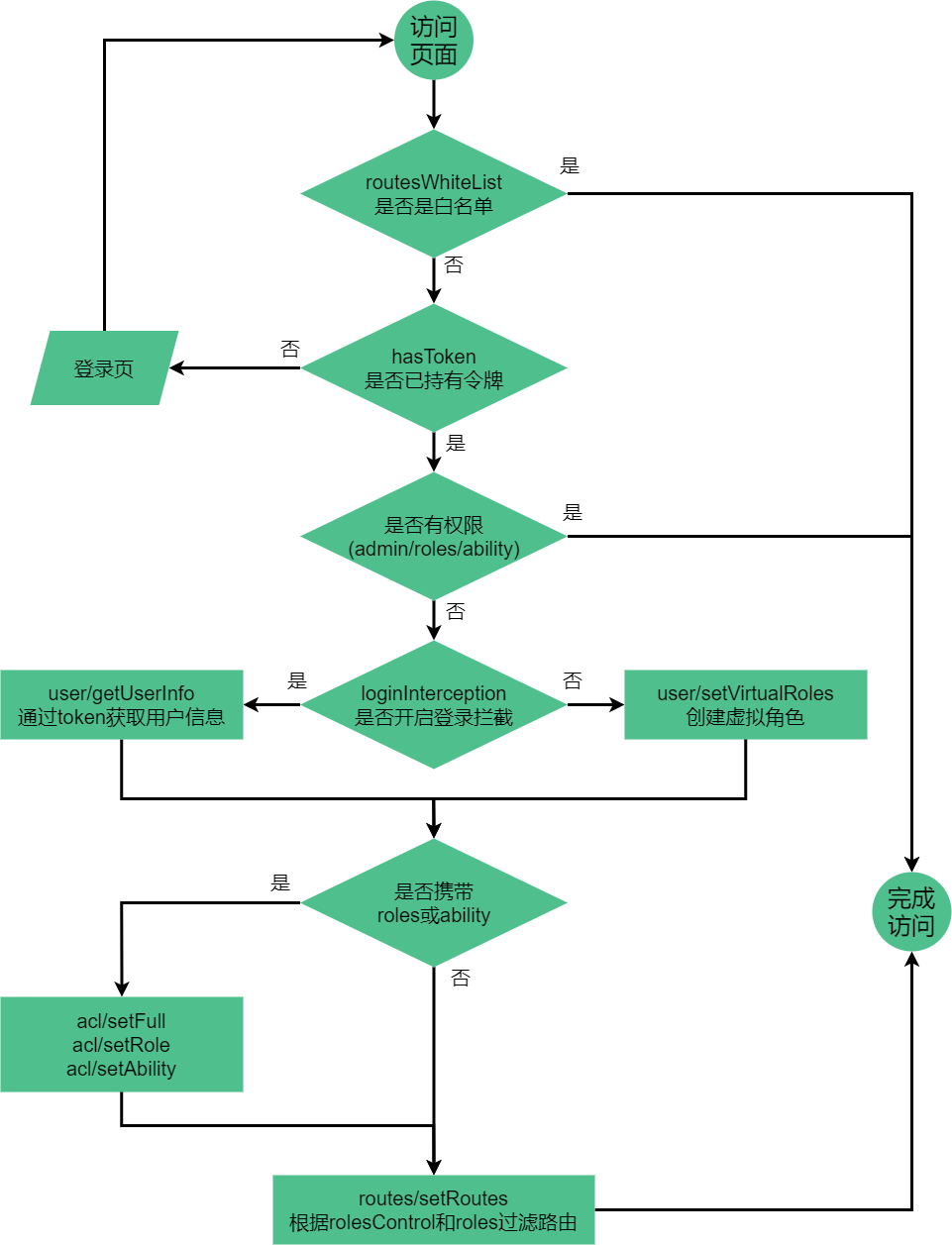
- 💅 RBAC 模型 + JWT 权限控制
- 🌍 10 万+ 项目实际应用
- 👏 良好的类型定义
- 🥳 开源版本支持免费商用
- 🚀 跨平台 PC、手机端、平板
- 📦️ 后端路由动态渲染
## 💪 找工作
- [🎉 找好工作就到【好工作就业参考网】查看就业避坑指南](https://job.vuejs-core.cn/)
## 🌐 付费版演示地址
- [🚀 Vue Admin Pro 演示地址(vue2.x + element-ui 2.x 付费版本,支持 PC、平板、手机)](https://vuejs-core.cn/admin-pro/)
- [🚀 Vue Admin Plus 演示地址(vue3.x + element-plus 2.x 付费版本,支持 PC、平板、手机)](https://vuejs-core.cn/admin-plus/)
- [🚀 Vue Shop Vite 演示地址(vue3.x + vite 5.x + element-plus 2.x 付费版本,支持 PC、平板、手机)](https://vuejs-core.cn/shop-vite/)
- [📌 Vue Admin Pro 及 Vue Admin Plus 购买地址](https://vuejs-core.cn/authorization/)
- [📌 Vue Shop Vite 购买地址](https://vuejs-core.cn/authorization/shop-vite.html)
## 🌐 免费版演示地址
- [🎉 Vue Admin Better (vue2.x + element-ui 免费商用,支持 PC、平板、手机)](https://vuejs-core.cn/vue-admin-better)
- [🎉 Vue3 Admin Better (vue3.x + element-plus 免费商用,支持 PC、平板、手机)](https://vuejs-core.cn/vue3-admin-better)
- [⚡️ Vue Admin Arco (vue3.x + vite5.x + arco2.x 免费商用,支持 PC)](https://vuejs-core.cn/vue-admin-arco/)
## 🌐 仓库地址
- [🌐 vue2.x github 仓库地址](https://github.com/zxwk1998/vue-admin-better/)
- [🌐 vue3.x github 仓库地址 1](https://github.com/zxwk1998/vue3-admin-better/)
- [🌐 vue3.x github 仓库地址 2](https://github.com/zxwk1998/vue-admin-arco/)
- [🌐 vue2.x 码云仓库地址](https://gitee.com/chu1204505056/vue-admin-better/)
- [🌐 vue3.x 码云仓库地址](https://gitee.com/chu1204505056/vue-admin-arco/)
## 🍻 前端讨论 QQ 群
- 请我们喝杯咖啡,打赏后联系 QQ 783963206 邀请您进入讨论群(由于用户数较多,如果您打赏后未通过好友请求,可以尝试多加几次),不管您请还是不请,您都可以享受到开源的代码,感谢您的支持和信任,群内提供
vue-admin-better 基础版本、开发工具自动配置教程及项目开发文档。
## 📦️ 桌面应用程序
- [Admin Pro](https://gitee.com/chu1204505056/microsoft-store/raw/master/AdminPlus.zip)
- [Admin Plus](https://gitee.com/chu1204505056/microsoft-store/raw/master/AdminPlus.zip)
## 🌱 vue3.x element-plus [点击切换仓库](https://github.com/zxwk1998/vue3-admin-better)
```bash
# 克隆项目
git clonehttps://github.com/zxwk1998/vue3-admin-better.git
# 安装依赖
pnpm i --registry=http://mirrors.cloud.tencent.com/npm/
# 本地开发 启动项目
npm run dev
```
## 🌱 vue3.x arco-design [点击切换仓库](https://github.com/zxwk1998/vue-admin-arco)
```bash
# 克隆项目
git clonehttps://github.com/zxwk1998/vue-admin-arco.git
# 安装依赖
pnpm i --registry=http://mirrors.cloud.tencent.com/npm/
# 本地开发 启动项目
npm run dev
```
## 🌱vue2.x master 分支(element-ui)[点击切换分支](https://github.com/zxwk1998/vue-admin-better/tree/master)
```bash
# 克隆项目
git clone -b master https://github.com/zxwk1998/vue-admin-better.git
# 安装依赖
pnpm i --registry=http://mirrors.cloud.tencent.com/npm/
# 本地开发 启动项目
npm run serve
```
## 🔊 友情链接
- [OPSLI 基于 vue-admin-better 开源版的最佳实践](https://github.com/hiparker/opsli-boot)
- [uView uni-app 生态最优秀的 UI 框架](https://github.com/YanxinNet/uView/)
- [form-generator Element 表单设计代码生成器](https://github.com/JakHuang/form-generator/)
- [wangEditor 国产最强开源富文本编辑](https://github.com/wangeditor-team/wangEditor)
## 🙈 赞助
- 如果您觉得 vue admin better 帮到了您 ,如果情况允许,您可以选择赞助以下项目



## 👷 框架杰出贡献者







## 📌 优势及注意事项
```
对比其他开源 admin 框架有如下优势:
1. 支持前端控制路由权限 intelligence、后端控制路由权限 all 模式
2. 已知开源 vue admin 框架中首家支持 mock 自动生成自动导出功能
3. 提供 50 余项全局精细化配置
4. 支持 scss 自动排序,eslint 自动修复
5. axios 精细化封装,支持多数据源、多成功 code 数组,支持 application/json;charset=UTF-8、application/x-www-form-urlencoded;charset=UTF-8 多种传参方式
6. 支持登录RSA加密
7. 支持打包自动生成7Z压缩包
8. 支持errorlog错误拦截
9. 支持多主题、多布局切换
使用注意事项:
1. 项目默认使用lf换行符而非crlf换行符,新建文件时请注意选择文件换行符
2. 项目默认使用的最严格的eslint校验规范(plugin:vue/recommended),使用之前建议配置开发工具实现自动修复(建议使用vscode开发)
3. 项目使用的是要求最宽泛的MIT开源协议,保留MIT开源协议即可免费商用
```
## 💚 适合人群
- 正在以及想使用 element-ui/element-plus 开发,前端开发经验 1 年+。
- 熟悉 Vue.js 技术栈,使用它开发过几个实际项目。
- 对原理技术感兴趣,想进阶和提升的同学。
## 🎨 Star
[](https://github.com/zxwk1998/vue-admin-better/stargazers)
## ✨ Fork
[](https://github.com/zxwk1998/vue-admin-better/network/members)
## 🎉 功能地图

## 🗃️ 效果图
以下是截取的是 pro 版的效果图展示:
以下是截取的是 shop 版的效果图展示:
## 📄 商用注意事项
开源版本可免费用于商业用途,如果方便就留个 Star 吧