### 关于 Tao Admin
早在2019年初就想打造一套后台管理系统,研究过很多优秀的项目后,发现多数项目的视觉效果及用户体验还可以做的更好。Tao Admin 的出现正是为了提升后台管理系统的视觉效果及用户体验。
Tao Admin 是一套企业级的高颜值、高体验、高性能的通用型后台前端解决方案, 致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件, 进一步提升企业级后台产品设计研发过程中的『用户』和『设计者』的体验。 在力求提供开箱即用的开发体验下,还提供了完整的脚手架, 涉及用户管理,权限管理,国际化,通用组件,工具包,网络请求等各个方面。 为后台管理系统中常见的方案提供了最佳实践来减少学习和开发成本。
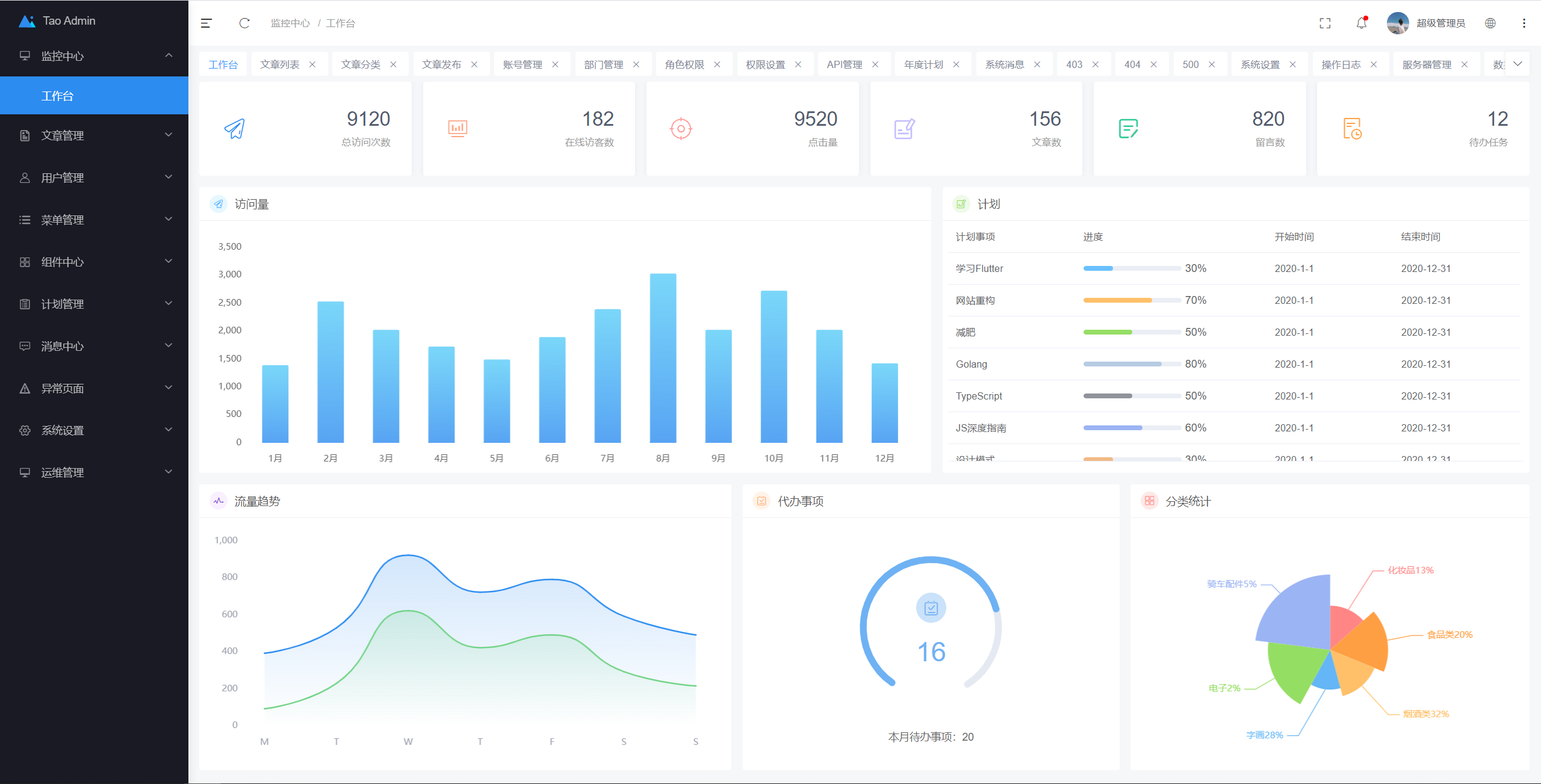
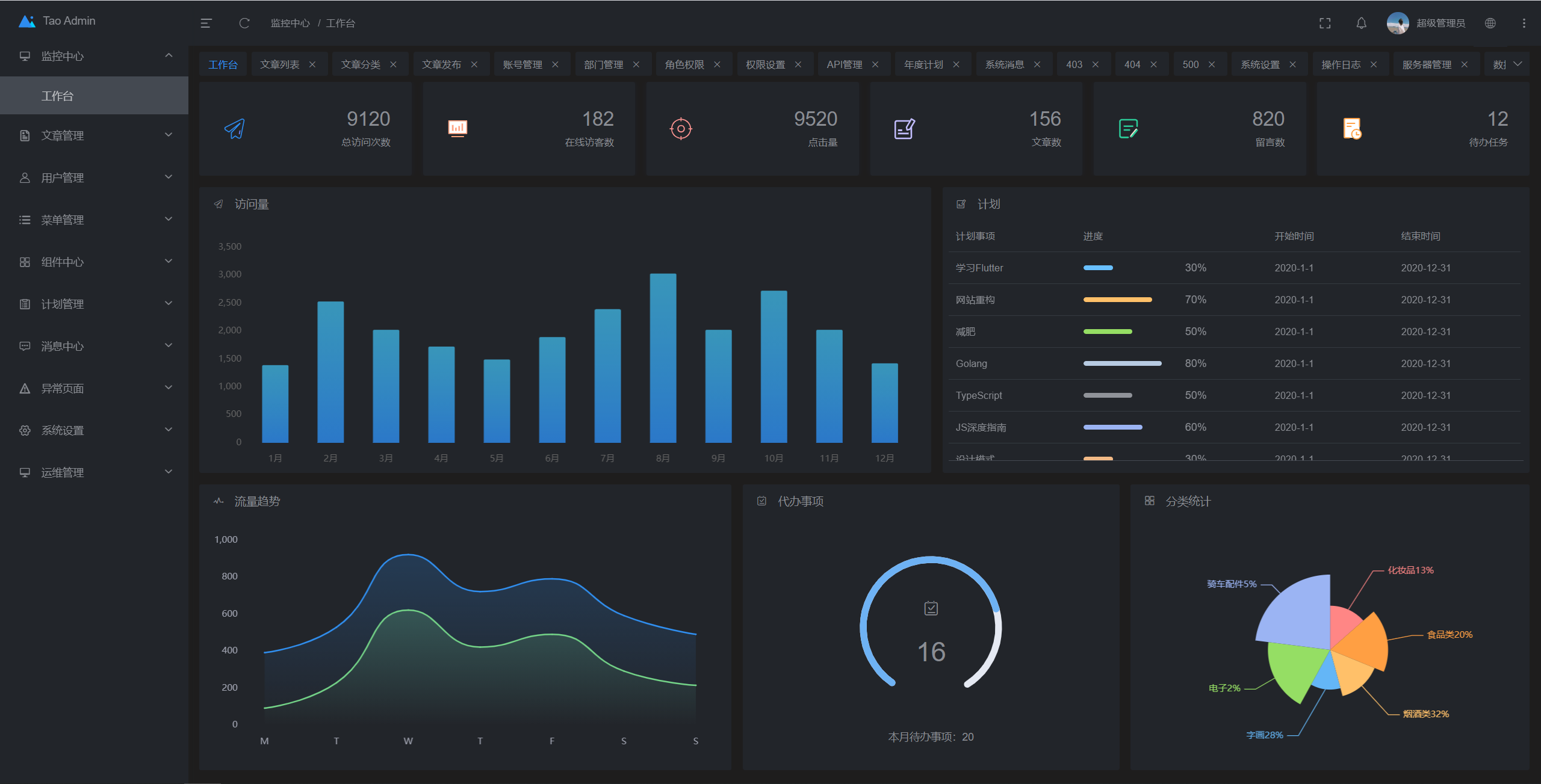
### 演示图


### 演示地址
- [在线预览](http://www.lingchen.kim/tao_admin)
- 账号:admin
- 密码:123456
### 使用文档
- [使用文档](https://www.yuque.com/zhuomoxiansheng-se1up/wp2puc/xkinpq#rIdVN)
- [作者博客地址](https://www.lingchen.kim)
### 特点
- 高颜值,高性能,高可用
- 提炼出典型模板/业务组件
- 丰富布局模式
- 内置浅色主题 / 暗黑主题
- 漂亮的 UI、极致的用户体验和细节处理
### 设计
- 基于 Element 体系精心设计
- 内置浅色主题 / 暗黑主题
- 可配置的主题满足不同企业的诉求
- 丰富的个性化配置满足不同用户需求
### 功能
- 内置后台管理系统常用模块
- 登录加密
- 多标签页
- 全局面包屑
- 国际化
- 异常处理
- Utils工具包
- 可配置的菜单栏徽标
- 亮色 / 暗色 侧边栏
- 浅色主题 / 暗黑主题
- 丰富的个性化配置
- 可折叠侧边栏
- 支持内嵌页面
- 重载当前页面
- 动态路由支持自动重载
- 支持多级路由嵌套及菜单栏嵌套
- 分离路由与菜单设置
- 富文本编辑器
- 优秀的持久化存储方案
- 自定义登录重定向
### 权限
- 路由级别鉴权
- 侧边栏菜单鉴权
- 功能块鉴权
- 功能点鉴权
- 鉴权指令
### 兼容性
- 支持 Chrome、Safari、Firefox 等现代主流浏览器。
### 技术支持
- 595234664(QQ群)
### 安装运行
``` bash
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report
```
### 常见问题
**安装失败:**
如果使用npm安装失败,建议使用淘宝npm镜像库来安装依赖
``` bash
npm i -g cnpm --registry=https://registry.npm.taobao.org
cnpm install
npm run dev
```