




默认账号:admin
默认密码:666666
git https://gitee.com/MMinter/vue_node.gitcd itemnpm installnpm run dev//配置文件在APP/poo.js 中,请根据自身环境配置const pool=mysql.createPool({host:"127.0.0.1",port:3306,//端口user:"root",//账户名password:"root",//登录密码database:"vue_admin",//数据库名称connectionLimit:15});git clone https://gitee.com/MMinter/vue_node.gitcd APPnpm installnpm run dev
- [x]
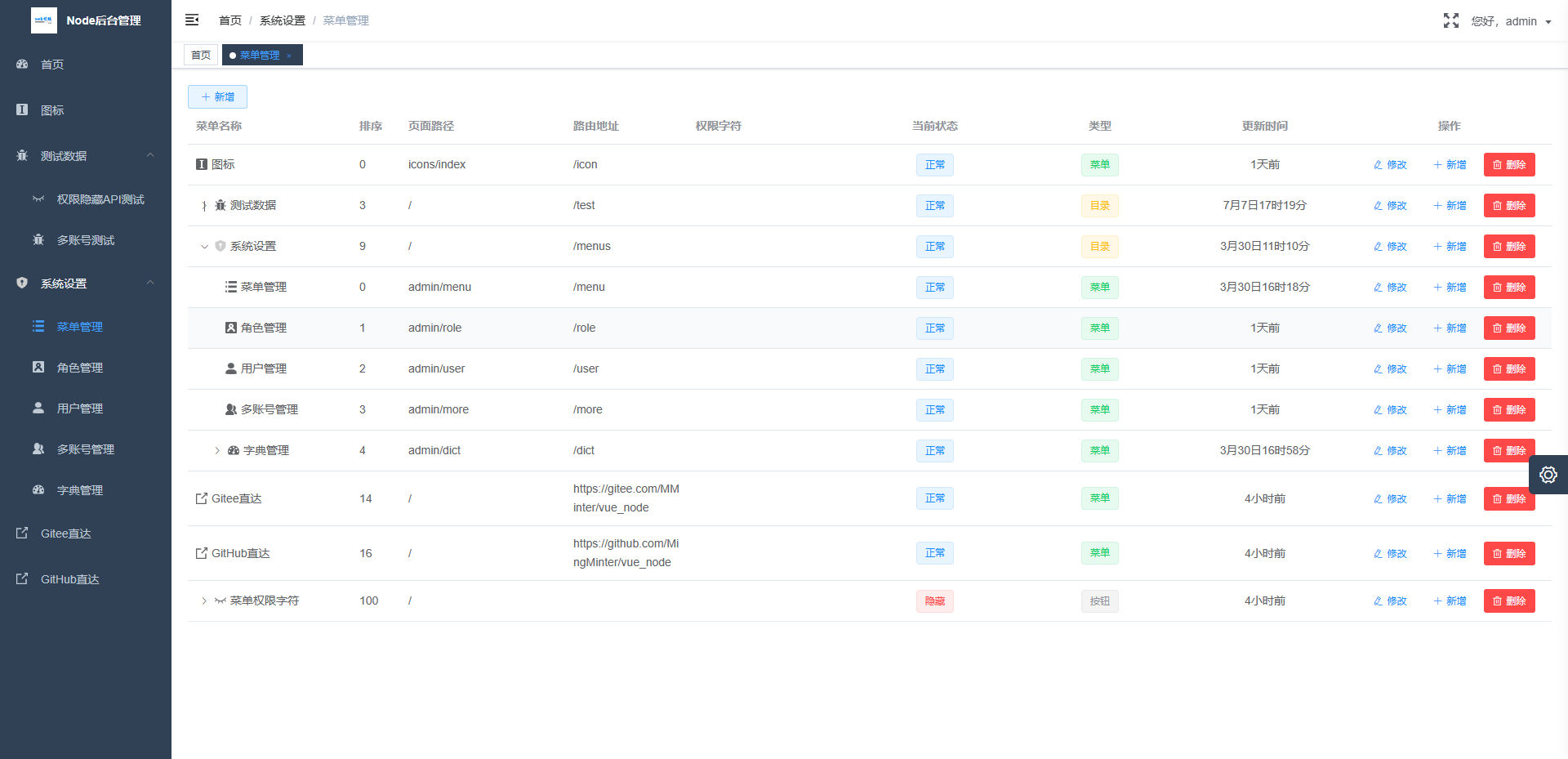
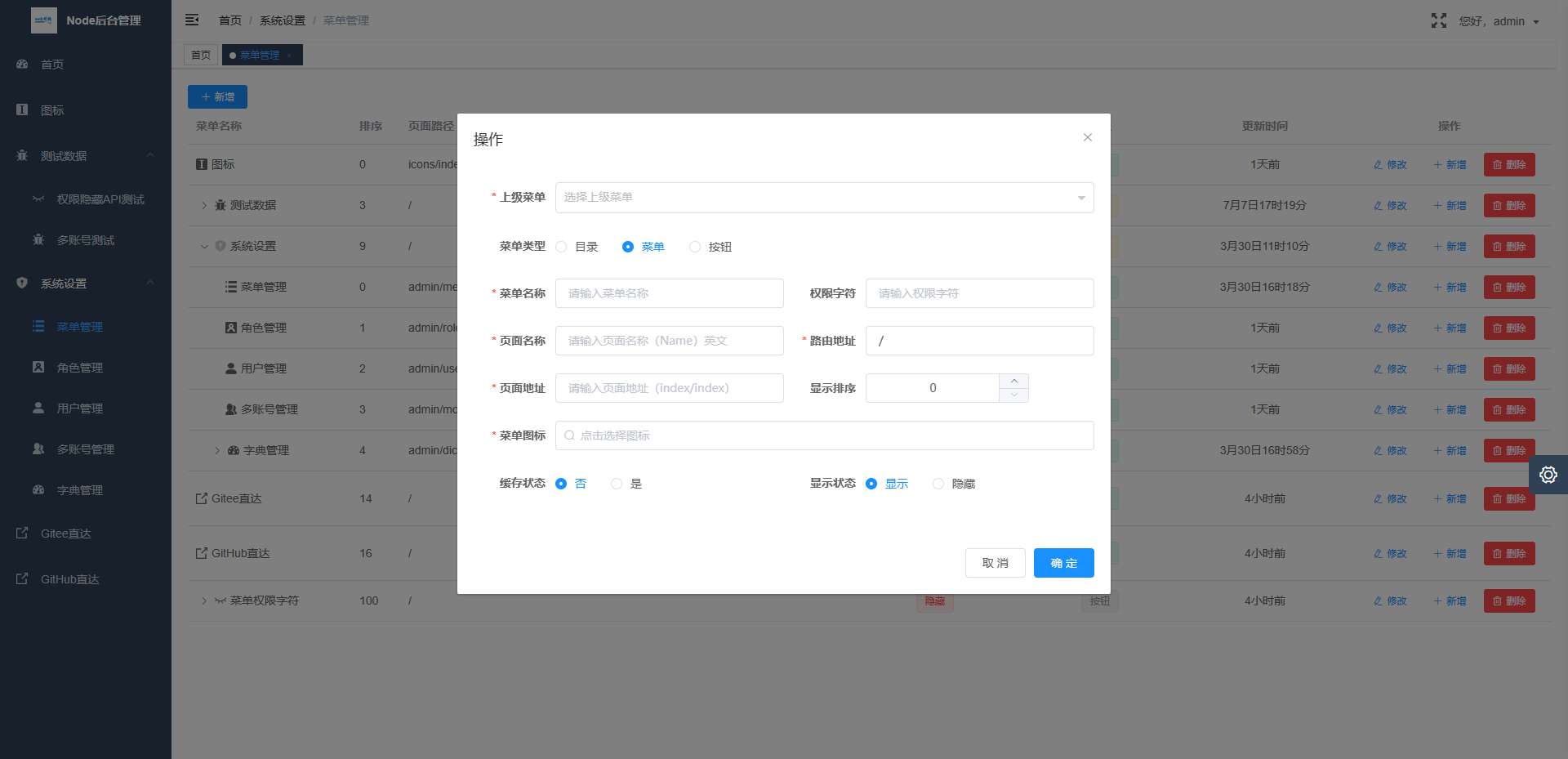
***动态路由***- [x] 菜单管理
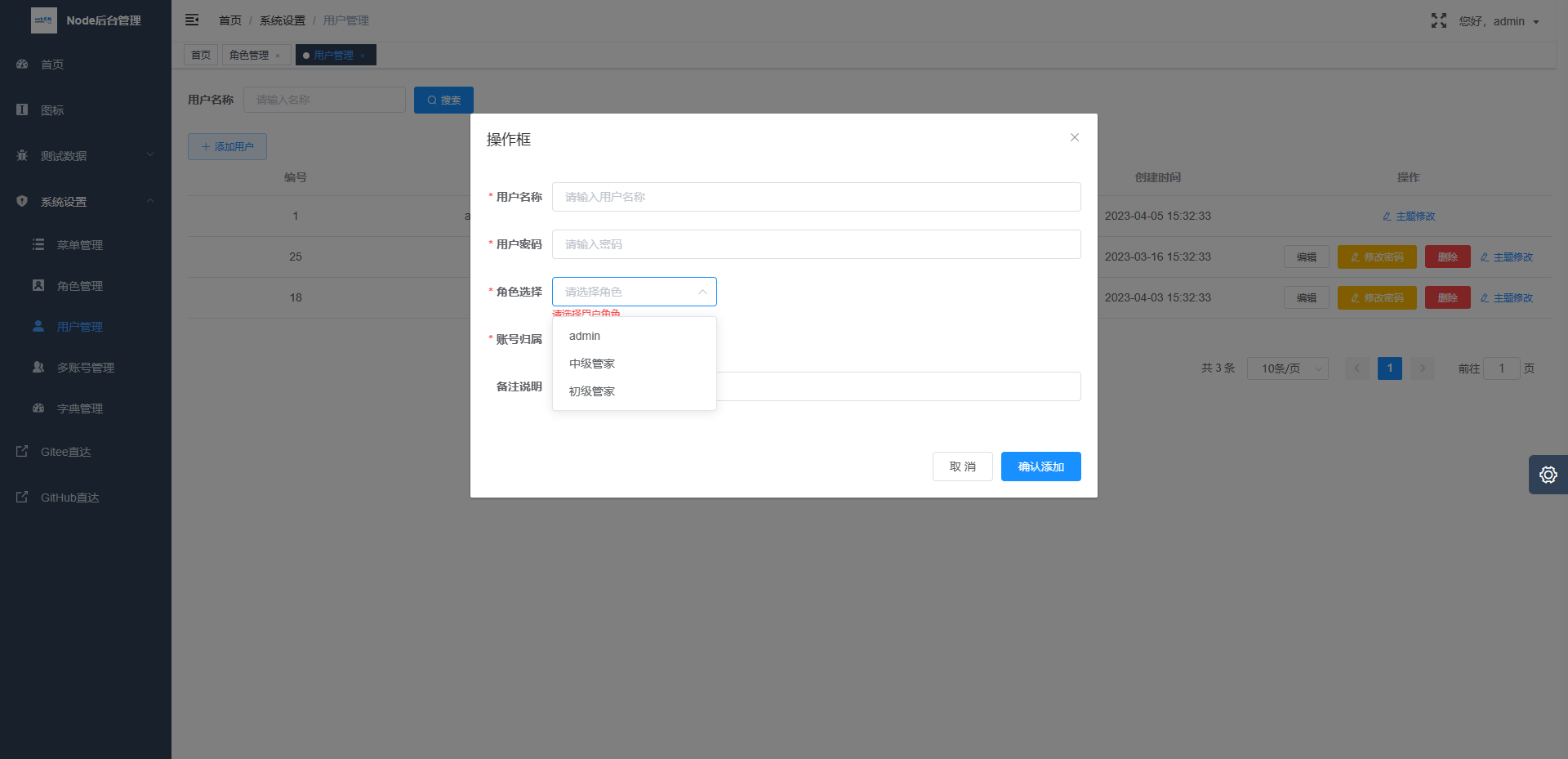
- [x] 用户管理
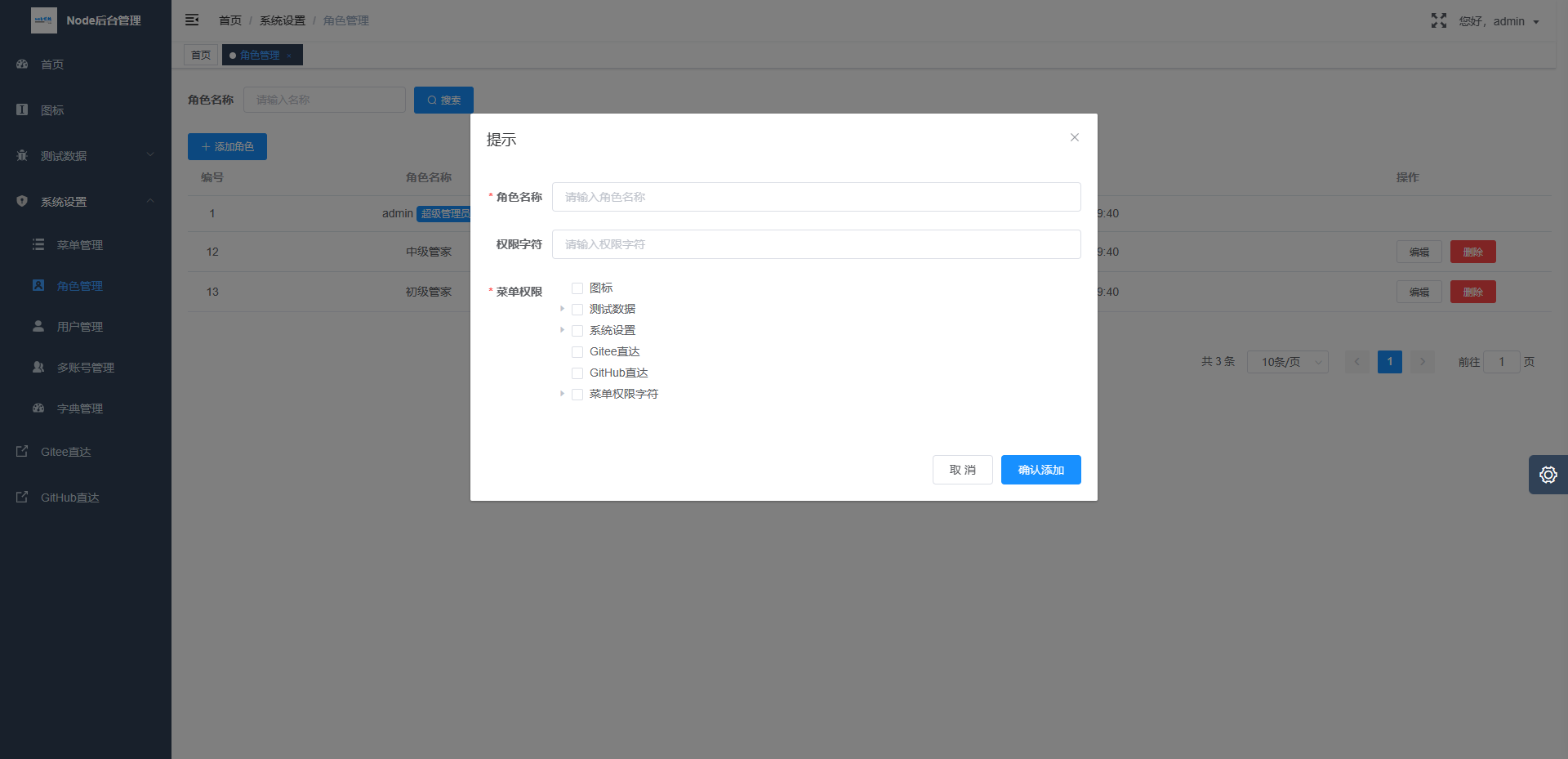
- [x] 角色管理
- [x] 多账号管理
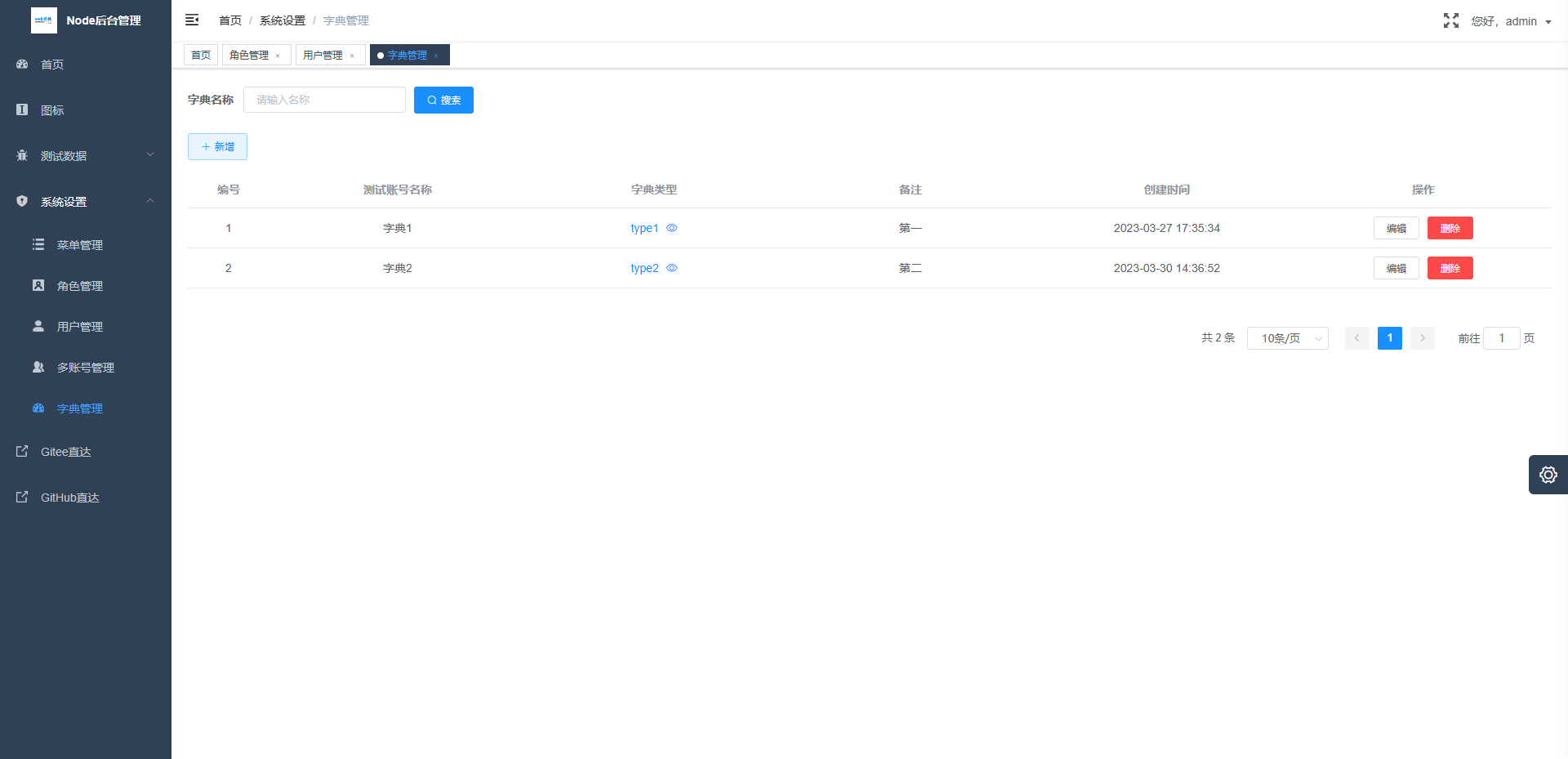
- [x] 字典管理
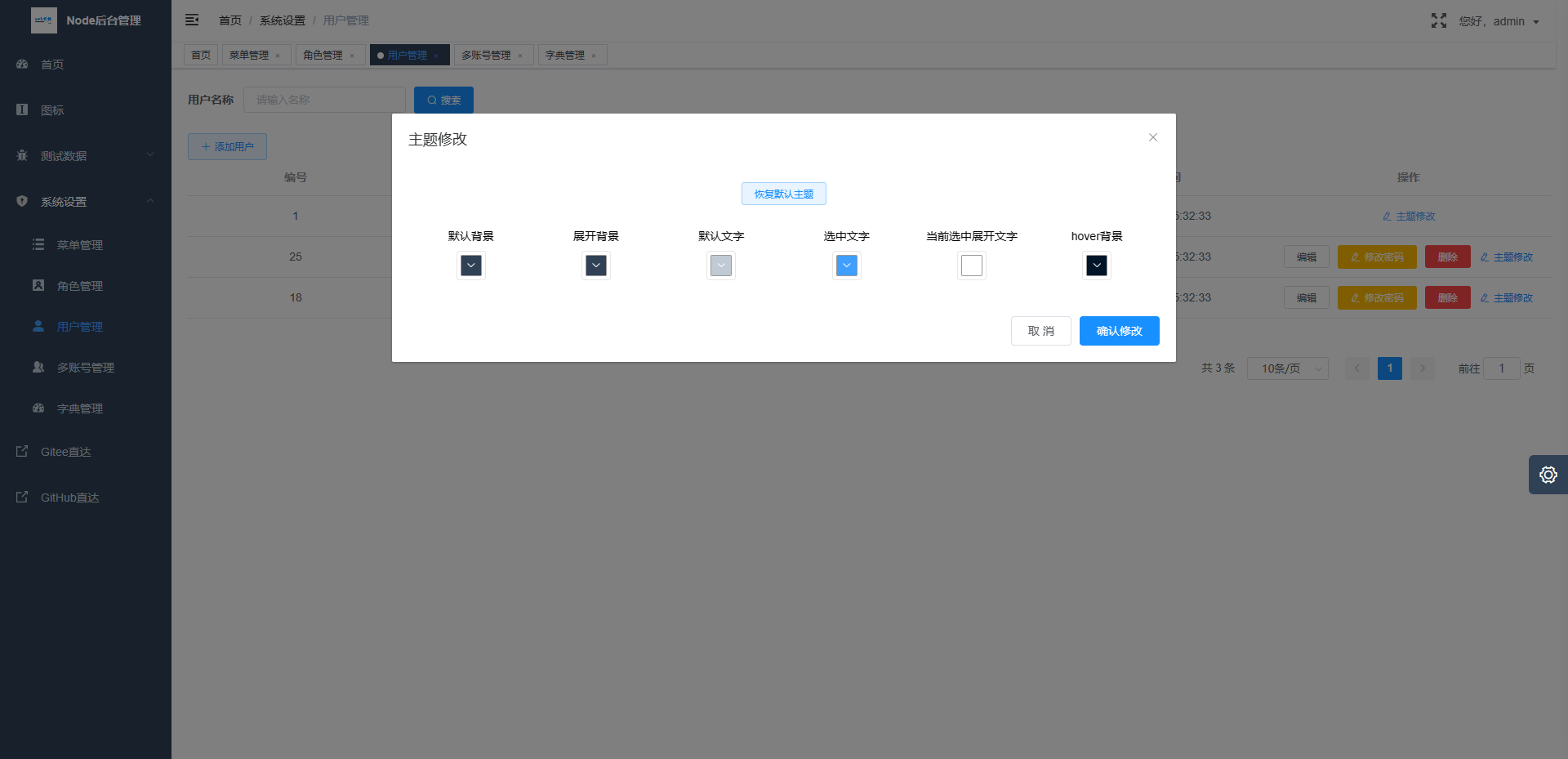
- [x] 主题自定义
- [x] 菜单权限
- [x] 角色权限
- [x]
***jsonwebtoken(token)***- [x] 菜单权限拦截
- [x] 角色权限拦截
- [x] 错误日志log`
 |  |
|---|---|
 |  |
 |  |
 |  |
 |  |
 |  |